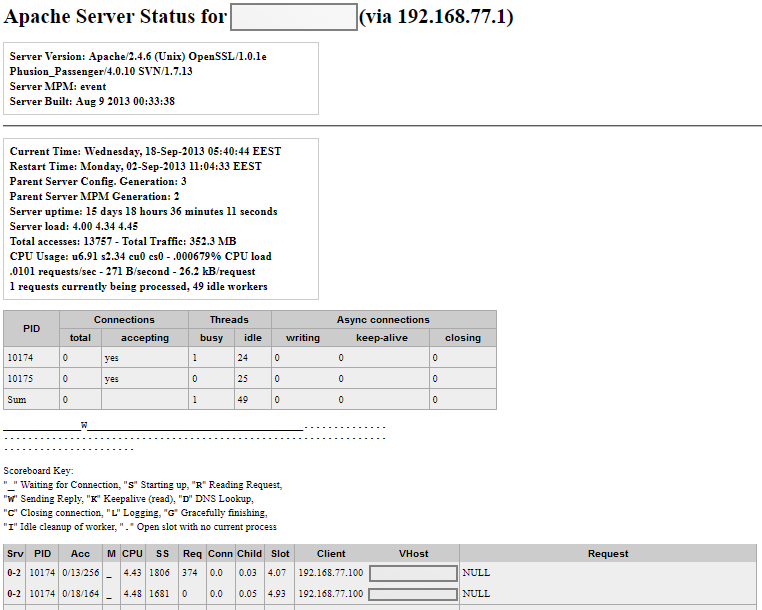
Currently, there isn’t a straight forward way to stylize the output of the Apache-generated server status. The server’s status is generated by the mod_status module. I assume that this module is already loaded and its /server-status on your web server. You should see a rather minimalistic web page with statistics about the resources consumed by the server when you visit it.
If you would like to add your own touch to the Apache-generated server status output then one way to do it would be to manipulate the generated output to inject some CSS code. The simplest approach to do this is to use another Apache module mod_substitute. This module is specifically designed for both simple and advanced substitution of generated html by the server before that is sent to the client.
First, make sure that mod_substitute is loaded by your server:
apache2 -M | grep substitute
or
httpd -M | grep substitute
If you see a line with substitute_module, then you’re good to go. If not see the documentation of your OS vendor on how to install it. Next configure your web server to do the substitution:
<Location /server-status> SetHandler server-status # Add a line on the html head to include a CSS file, # instead of writing your CSS code as a substitution string AddOutputFilterByType SUBSTITUTE text/html Substitute 's|</head>|<style type="text/css">@import "/status.css"</style></head>|' </Location>
Remember to reload or restart your server after you make the relevant configuration changes, or you won’t see anything happening.
You can now go to your server’s DocumentRoot and add a file named status.css in which you may write whatever CSS code you want to style your server status with. To see the relevant tags used in the original output of the handler inspect the generated html and work in the CSS file only. Feel free to use my status.css file to get started.
Of course you can do more specific substitutions to add classes to various tags and use them to do more advanced styling.